はじめに
ほたー
おはようございます こんにちは 魚戸ホタルです。
さて今回は2022年5月に修了したUdemy講座の所感を書きます。
今月UdemyでFigmaと呼ばれるデザインツールの基本的な操作、アプリ画面の作りこみを学習しました。講師のShunsuke Sawadaさん、密度が高く勉強になりました。ありがとうございました。
下記リンクは受講した講座のリンクです。気になる方は確認をお願いいたします。
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能
講座ではApp Storeを例にアプリ画面を作りこみました。
また修了証書も取得しましたので公開します。良ければ確認をお願いいたします。
Figmaの勉強を始めようと思ったきっかけは5/14に開催されましたPivot川西 もくもく会でmatsushinさんがFigmaでアプリのフローを作っており、自分もフローに沿って何を作りたいか説明できれば分かりやすくなると思ったためです。
ウェブサービスのUIデザインはわかりやすさが肝心です。画面を一目見て「何ができるか?」が掴めれば良いUIになり良いUXを提供できるようになります。
UIは利用者がどのような機能を使えるかというサービスとのやりとりのことであり、UXは利用者がどのように感じたかという主観に基づいた体験のことだとUIデザイン必携から学びました。
Figmaを使ってデザインすると現状わかっている範囲ではプロトタイプを作り、公開することでイメージしやすくなるという効果があると思いました。
プロトタイプとは「サービスはこういうデザインにしたいなあ」という設計図です。
Figmaは本体だけでもデザインするのに どういった操作をすれば意図したデザインを作れるのか が分かりやすく、加えて外部のクリエイターによってプラグインが作られており設計を支援してくれます。
今回は講座を学習したときにポイントと感じた事柄を整理しましたので紹介します。
Figma学習 ポイント
Udemyで取り組んだFigma講座から以下の4セクションに分けてポイントを整理します。
- 基本的な操作
- UIデザインテクニック
- スタイル管理(テキスト・カラー)
- プロトタイピング
セクションの最初で紹介するポイントを番号付きリストで書き、説明が必要な個所は文章・画像・動画を交えて適宜説明します。
説明を詳細に入れると1セクションだけで1記事必要であるためざっくりとした説明になることをご了承願います。
基本的な操作
- FigmaはWebブラウザベースのアプリケーション
- デスクトップ版をインストールすると動作が軽くなる
- デザインファイルの置き場所は自分自身のみ編集できるDraftsと共同編集者を追加できるTeamsの2通りある
- ショートカットキーが便利
- 一度に複数の図形を動かしたい場合はグループ化、フレーム化してまとめる
- 同じ図形を繰り返して配置する場合はオートレイアウトが便利
- Constraintsで制約を追加してフレームのリサイズに対応
まず①についてはFigmaはWebブラウザベースのアプリケーションでありWindows、MacといったOSの種類を問わずに動かすことができます。
自分はGoogleアカウントを使ってアカウントを作成しました。会社内でFigmaを開くと住処で作成したデザインを会社内でも見ることができ、編集すると反映されます。
Webブラウザベースと言いましたが②で書いたようにDesktopバージョンもあり、そちらの方が動作が軽くなります。こちらからダウンロードできます。
またDesktopバージョンではFont installersからテキストフォントをインストールする必要がございません。
③で書いた中でTeamsについては中にProjectsという単位を作成して、その中にデザインファイルを入れます。Draftsに入れたデザインファイルをProjectsの中に移動させることが可能です。Figmaには無料プランと有料プランがあり、無料プランでは1プロジェクトに3ファイルまで入れることができます。
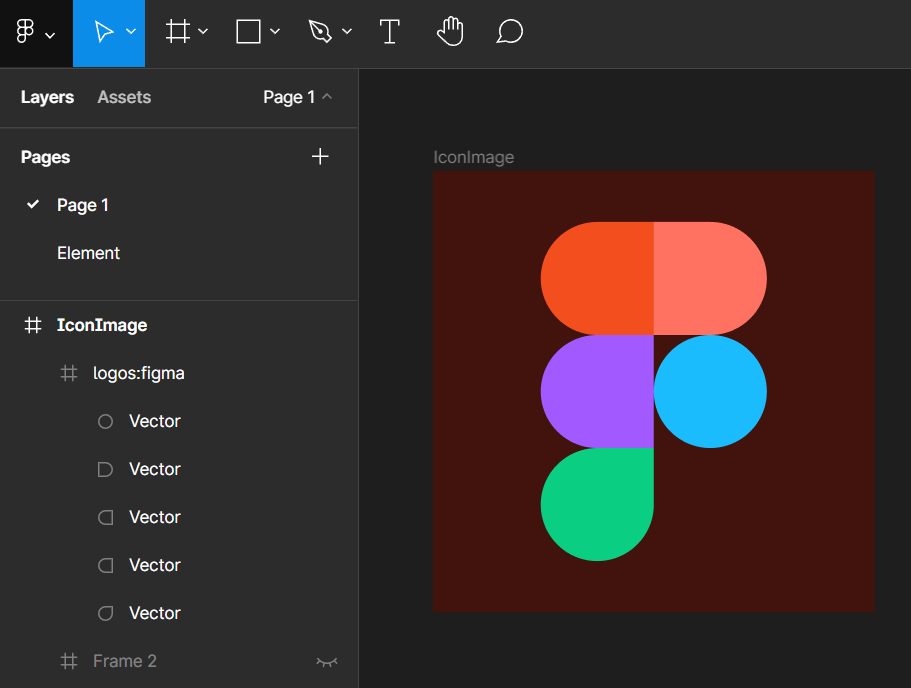
④については上のメニューから立方体(□マーク)やテキスト(Tマーク)を選択しても良いのですが、Ctrl + Rで立方体、Ctrl + Tでテキストというようにキーボードのショートカットキーで呼び出すことができます。実際に呼び出すとメニューが青く光ります。画像で青く光るメニューは移動のメニュー、フレームを動かすときに呼び出したメニューです。
他にFigmaでよく使うショートカットについては整頓されたショートカットまとめ記事があったのでこちらを確認願います。実際講座ではショートカットを使う前提で進んだため助けになりました。

⑤⑥⑦については図形をまとめる際のテクニックです。
基本的にはグループ化よりフレーム化した方ができることが増えるためフレーム化すると聞きました。オートレイアウトを使うと複数の図形を一定の間隔で均等に配置することができ、入れ替えも容易です。
Constraintsはフレームをリサイズしたときに図形がどのように追従するか設定することができます。動画を見ていただければわかるようにConstraintsをLeft・Top→Center・Centerに変更するとリサイズ時に左側で固定されていた丸が中央に寄るようになりました。
最後に基本的な操作には他にもテキストボックスやペンを用いた図形の描画がありますが、使い込んでから説明したいので今回は紹介いたしません。
基本操作を学んだあとでApp Storeを題材にUIデザインを作りこむテクニックを学びましたので次のセクションで紹介します。
UIデザインテクニック
- 最初にグリッドとナッジを設定する
- 理解しやすい名前をつける
- 全体を見渡してコンポーネント化できる箇所に当たりをつける
- Show Version Historyから過去の変更履歴を見ることができる
- 画面右上の▷ボタンを押すと実際の表示を確認できる
- Unsplashというプラグインを使うと商用無料画像をデザインに使うことができる
- Constraintsで制約を追加して画面のリサイズに対応できるようにする
- 変更に強いデザインにすると作業効率の向上だけでなくデザイナーとエンジニアとの共通認識になる
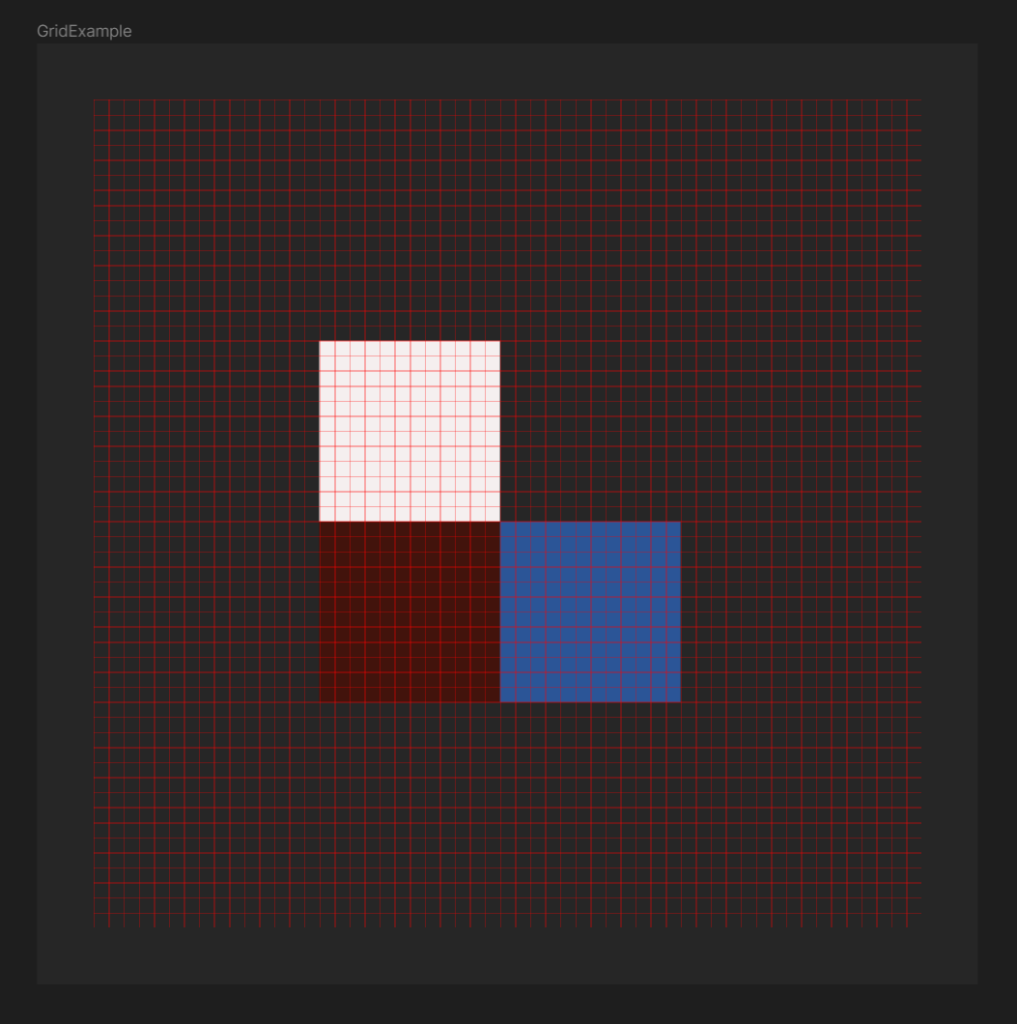
まず①についてはアプリの画面を作成する前にグリッドを設定すると整理されたデザインになると学習しました。下画像に赤線で表示されたグリッドのサイズは8pxとしています。ナッジとは矢印キーで移動する長さのことをいい、基本的には1px、Shiftを押しながらでは10px移動するのがデフォルトです。ナッジを8pxに変更しています。10pxから変更する理由は(奇数 / 2)倍したときに端数が出ないためです。スマートフォンのフレームサイズのような8で割り切れないサイズもございますが基本的にはデザインはグリッドに沿って描画します。

②についてはリーダブルコードを読んだときにも重要と感じ要約記事にも挙げていました。また例えばタブ型ナビゲーションのような固定メニューは名前をキーして固定していますので名前に一貫性を持たせることは大切です。名前の途中にスラッシュを入れるとグループ化することができます。
③については何度も使う部品をコンポーネント化すれば使いまわしが効きます。コンポーネントから作られた部品をインスタンスと呼びます。コンポーネントを編集すると変更がインスタンスにも反映するという点で便利です。インスタンスで一部編集することも可能です。
④についてはファイル名の横にある矢印アイコンから「Show Version History」を見ると変更履歴を閲覧できます。中にある日時をクリックするとその日時の状態に戻すことができるので戻したいときに便利です。無料プランでは当日から30日間まで閲覧できます。
⑤についてはフレームを作成したときにiPhoneやAndroidを設定していると実際の表示を見ることができます。加えてFigma Mirrorというスマートフォンアプリも便利です。iPhoneではApp Store、iOSではGoogle Playで「Figma Mirror」と検索するとそのアプリが表示されますのでインストールします。開いてアカウント情報を入力してログインし、デザインファイルを開くと実際の表示を見ることができます。
⑥についてはUnsplashはライセンスで書かれているように商用利用可能、無許可で画像を利用することができる太っ腹なサービスです。Figmaでプラグインを利用するにはCtrl + /を押して出てきた検索ボックスにプラグイン名を入力します。プラグインを利用する意義は作業を効率化し、本当に大事な機能に時間を割くためです。Unsplashの他にも検索すると直近で使いそうなプラグインがございましたのでインストールしました。
⑦についてはいわゆるレスポンシブ対応ですね。画面をリサイズしたときの表示をConstraintsから設定します。例えば横方向にリサイズしたときにフレームの横幅も広がってほしいならLeft and Rightを設定します。フレームが入れ子構造になっていれば内側のフレームにも制約を追加します。コンポーネントに制約を追加するとインスタンスにも制約が追加されるので便利です。
⑧についてはここがエンジニアとして大事な部分になります。理解しやすい名前を付けたりコンポーネントを使ったりすると作業効率が向上します。すると変更が発生した際にどこを変更すれば要件が満たされるかを説明しやすくなります。変更内容をエンジニアとデザイナーで把握し共通認識を持つことも容易くなります。
最後に本セクションのポイントをまとめると変更に強いデザインであれば作業効率が向上し、デザインの意図が説明しやすくなります。デザインは図形だけでなくテキストやカラーも含まれます。テキストやカラーにも一貫性を持たせる必要がありますので次のセクションで紹介します。
スタイル管理(テキスト・カラー)
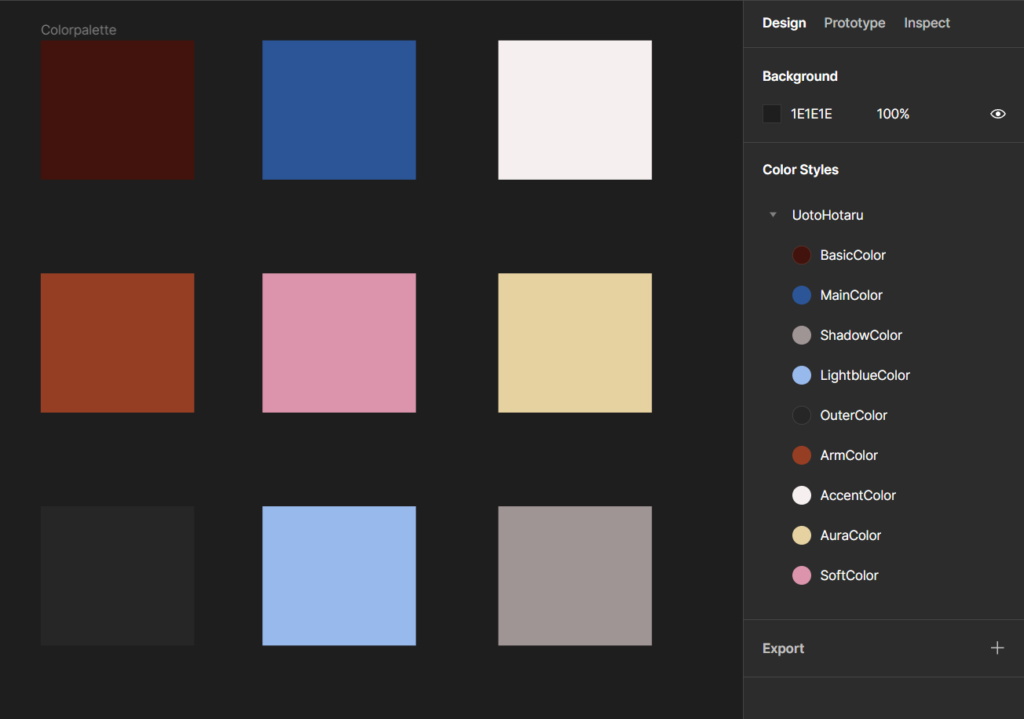
- 使いたいカラーが決まっている場合は別ページにカラーパレットを作成する
- テキストとカラーが一定のスタイルで定まっていると一貫性を保つことができる
- 変更に対応できる名前の付け方が大事
①については左メニューのPagesからページを増やすことができますので、使うカラーは増やしたページで設定します。コンポーネントについてもアプリがあるページとは別ページにあった方が編集しやすいと思いました。1回1回名前を設定するのが面倒なのでChroma Colorsというプラグインを使って一気に編集します。名前にスラッシュをつけると画像のようにグループ化できます。

②については色だけでなくテキストにもスタイル名を付けることで一貫性を持たせます。例えばフレームに見出しが付いていたと仮定してスタイル名があれば別のフレームにある見出しを同じテキストスタイルに変更することができます。見出しであればCaptionとつけると思いますが、名前を付けることで何をしているか説明しやすくなります。
③については名前に機能名を持たせるということです。説明文の上にある見出しであればCaptionよりもDescriptionCaptionと名付けた方が良いです。またグループ化するのも探しやすくなります。
最後にカラーやスタイルに一貫性があると利用者が直感的にデザインを読み取って利用することができるようになります。次はボタンをクリックすると次の画面に進むといったイベントを起点に発生する動作を設定するPrototypeについて紹介します。
プロトタイピング
- Prototypeから画面遷移を実現できる。プロトタイピングとも呼びます
- アクション時の動作を「Back」に設定すると画面を行き帰りする設定が作れる
- 遷移したときのアニメーションを設定することができる
- Smart Anime matching layersで固定したレイヤーを動かさないようにできるが、意図しない動作に注意
- カルーセルメニューを実装する際は中身に対して更にフレームで囲む
①②③について1画面で完結するサービスではなく例えば一覧画面からフォーム画面に移動したい場合は画面間を移動するイベントが必要になります。Prototypeではクリックやドラッグといった操作を起点にイベントを設定してフレーム間の移動を実現することができます。
下の動画をご覧いただけますと以降の説明が分かりやすくなります
右上のPrototypeからInteractionsを選択し、どういった操作を起点に、どういった方法でフレーム間を移動し、移動時にどういったアニメーションを何ms行うかを設定することができます。
上の動画において最初の状態では左のフレームのInteractionsでクリックした時に右のフレームにSlide inのアニメーションを300ms行い移動するという動作を設定しています。
右のフレームのInteractionsではクリックした時にBack、つまり前の画面に戻るという動作を設定しています。
▷ボタンを押して実際の動作を確認した後に元の画面に戻り、次はPushのアニメーションを設定しました。するとSlide inでは右のフレームが左から被さるアニメーションをしていたのに対し、Pushでは右のフレームが左のフレームを押し出すアニメーションになっていました。
上記のように画面の移動方法、アニメーションの動作や時間を変更することでイベント発生時の動作を変更することができます。
④についてはFrameがスマートフォンの場合Smart Anime matching layersは効果的です。イベントが発生して画面が移動するときに固定したレイヤーが動かないようになります。手持ちのスマートフォンではデジタル時間やバッテリーアイコンが固定されていますが、プロトタイプ作成時にずれたら実際の動作と違って困りますよね。
ただし意図せずフレームの背景が透けることもあるので動作のチェックをした際は全体の見た目も確認するのを忘れないようにします。
⑤についてカルーセルメニューとは画像などのコンテンツを横にスライドさせる表示手法のことをいいます。例えばGoogle playでは見出しの下にある画像を横にスライドすると隠れていた別のアプリが表示されます。
動かしたいフレームをフレームで囲んだ後に、上位のフレームに対しPrototypeのOverflow scrollingでHorizontal Scrollingを設定すると横スクロールが実現できます。
最後にプロタイピングは1画面で完結しないなら必須のテクニックと言えます。自分で作成したデザインに画面遷移を持たせて学習していきたいところです。
講座で他にFigmotionと呼ばれるプラグインを使い、ダウンロードアイコンの動作を実現しました。Figmotionについては現状見せられるものもなく説明が難しいため今回は省きます。ただし魚戸ホタルは伸びます、噴射します、発光します、アニメーションが必要になります。複雑なアニメーションが作成できた際には記事に書き起こします。
最後に
整理されたデザインを作るとどのようなプログラムを仕込むか計算しやすくなります。今回Figmaを触って、まずデザインから始めたいと思いました。直感的なUIを作ることができればフィードバックを得やすいと思います。
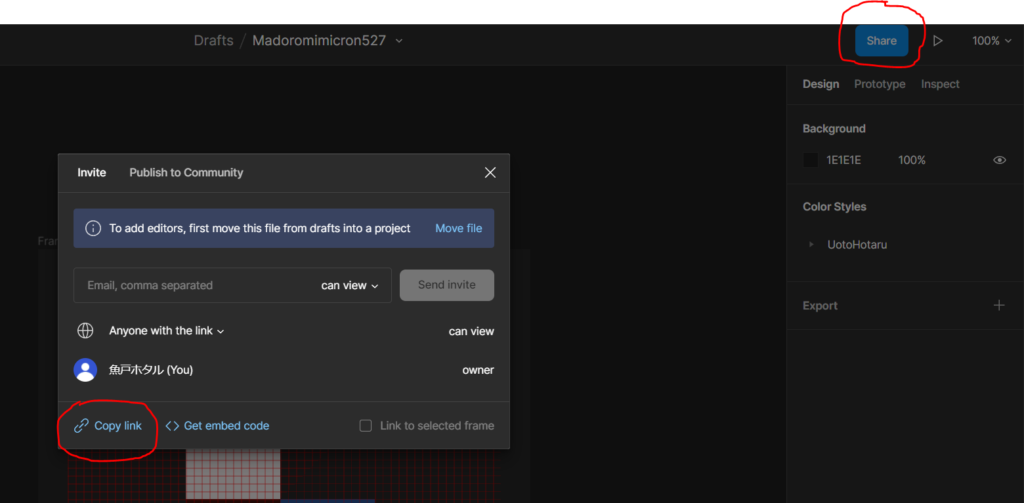
最後にFigmaの特徴の一つとして作成したプロトタイプを外部にシェアする機能がございます。手順については以下のようになります。
- 右上にある「Share」ボタンをクリックします。
- 表示されたダイアログの左下にある「Copy link」をクリックします。

発行したリンクを公開すれば他の人に共有することができます。
今回はFigma講座の所感、学習ポイント紹介でしたので作成したプロトタイプの共有は行いません。自作デザインである程度進みましたらブログで紹介しようと考えています。
5月はデザインに関して前に進んだ月だったと思います。
6月はデザインをより発展させ、自分からウェブサービスのフローを作成できるようになりたい、と思いました。
最後に講座でFigmaを触ることができ、より居場所作りが発展する予感がしています。
以上になります。
それでは最後まで読んでいただきありがとうございました。
ほたー