Pivot川西もくもく会 所感
カンを取り戻す
5月14日 Pivot川西 プログラミング部 もくもく会 #6に参加しました。
リンクを貼っておきますので興味のある方は確認いただければわかりやすくなります。
https://pivot-kawanishi.connpass.com/event/246871/
もくもく会に参加する理由、どのように進行するのか?については初めてもくもく会に参加した後に書いた記事に記載がありますので、もくもく会って何?と感じる方は下記事の確認をお願いいたします。

さて4/29~5/3の富山・金沢旅行、5/4・5/5の旅行記編纂、5/7・5/8の中休みでC#に触っていない期間が10日ほどできました。
自分の性格上こうなることは予期できていたので、旅行中に5/14のもくもく会に申し込みました。
今回の記事の題名に充電とあるのは、もくもく会で刺激を受けてプログラミングに対するやる気をチャージするためです。
心の火を起こすための火種は存在していますが、薪を4月中と5月前半の旅行でくべて残り少なくなり火が小さくなったので補充する必要が出てきました。
実際のところ今回のもくもく会に参加してFigmaを始めたいと感じたので、本記事を投稿したら早速学習始めます。
matsushinさんの発表でユーザーがシステムに登録する方法のフロー図がFigmaで書かれており、非常に流れが追いやすく感じました。
Figmaを用いると直感的な操作でUIデザインやワイヤーフレームの作成ができると下リンクの記事に書かれていました。
CSSの設定は面倒と感じています。直感的な操作で楽ができるならありがたいと感じています。
「便利そう」だと感じて始めるのが良い。自らの感性を信じている。
もくもく会でPythonを用いてYoutubeのコメントを収集し、ひらがな・カタカナ・漢字を判別する処理を作成している方がおりました。
またUnityで手動でスクリーンショットを撮る処理を作成している方もおりました。
PythonやUnityは確かに便利だと思います。いずれ自分の下にも発想が降ってくる。そのときは素直に受け入れて学習を始めようと思います。
それでは発表したアプリの解説を始めます。
発表したアプリについて
まず今回発表したアプリを44秒の動画にしました。再生して動作を見た方が解説がわかりやすくなります。
動画で紹介したアプリは玄関ボタンとインターホンをイメージしています。
玄関フォームから「ボタン」という名前のボタンを押して家の人に来客を知らせます。
インターホンからメッセージを送り、荷物を受け取ります。
玄関ボタンというなら「ピンポーン!」という響きの要素も入れたい。さてどうしたものか。いずれ環境音を学習することになるでしょう。
実際に行っていることはフォーム間の値受け渡しの振り返りです。
会話をテキストにして別々のフォームに渡しています。
処理の流れは下記の順番に進みます
- Visual Studioの開始ボタンを押して玄関フォームとインターホンフォームを同時に開きます。インターホンフォームを右側に移動させます。
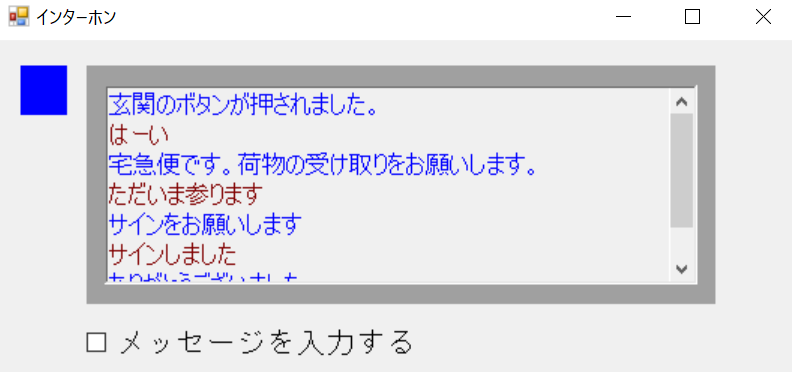
- 玄関フォームから「ボタン」という名前のボタンを押して来客を知らせます。押されるとインターホンフォームのメッセージ履歴ボックス(チェックボックスの上)に「玄関のボタンが押されました」とメッセージが表示されます。
- チェックボックスにチェックを入れてメッセージを入力します。玄関フォームではダイアログにあるOKボタン、インターホンフォームでは「通話/終了」ボタンを押してメッセージを渡します。渡された側はプロパティから受け取り見えるように表示させます。
- 玄関フォームの「閉じる」ボタン、もしくはインターホンフォームでテキストを入力していない場合「通話/終了」ボタンを押してプログラムを終了します。
それでは処理の流れに沿って解説します。
動画を見ていれば玄関フォームに「背景色変更」と表示されたパネルの中に「変更」「リセット」ボタンがあることに気づかれたと思います。
背景色変更については解説とは別枠にして見出しを付けます。普段使っている玄関に色変え機能はございませんが、もしこんな機能があったらという感じです。
アプリ解説
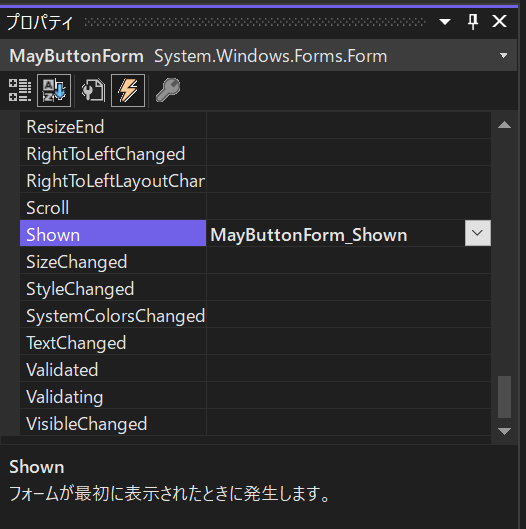
①Shownイベント
玄関フォームとインターホンフォームを同時に開くためにFormのShownイベントを使いました。
最初は玄関フォームのボタンを押したときにインターホンフォームが開く構想でした。
しかしボタンを押したときに一緒に渡した値が表示されず、フォームを開く処理とメッセージを渡す処理を別々にしたいと考えました。
「C# フォーム間 値受け渡し」を検索したところShownイベントで元々備わっているフォームと同時に追加したフォームを開いていたので採用しました。
Shownイベントはフォームが開くとき、プログラムを開始したときや別のフォームをShowメソッドで開いたときのイベントです。
Shownイベントの場所とコードを示します。

public partial class MayButtonForm : Form
{
// インターホンフォームのインスタンス
InterPhoneForm ipf;
// インターホンのフォームを開く処理
private void MayButtonForm_Shown(object sender, EventArgs e)
{
ipf.Show();
}
}まず開きたいフォームのインスタンスを定義します。
それからプロパティのイベント(⚡マーク)からShownまで移動してダブルクリックするとメソッドが作成されるので、その中にShowメソッドを書くと開始したときに開きたいフォームを同時に開く処理が完成します。
②③フォーム間 値受け渡し
フォーム間の値の受け渡しは基本的に渡すときはコンストラクタ、戻すときはプロパティを使うとUdemyの講座で学びました。
ラベルやテキストボックスに受け取った値を表示したかったので方法を調べたところ下記リンクがヒットしました。
フォーム間でデータや値の受け渡しをする (C#プログラミング)
リンク先の内容から渡された値を保持するメンバ変数を定義して、プロパティで呼び出せばフォームにメッセージを表示する処理が実装できると考えました
インターホンフォームで入力したメッセージを玄関フォームの表札下のラベルに表示するプログラムを以下に示します。
// 玄関フォーム
public partial class MayButtonForm : Form
{
// メンバ変数
private string _receiveMessage = "";
// インターホンフォームのインスタンス
InterPhoneForm ipf;
public MayButtonForm()
{
InitializeComponent();
inputMessageCheck.Enabled = false;
StatusLabel.Text = "";
ipf = new InterPhoneForm();
ipf.Owner = this;
}
// インターホンのフォームから受け取るテキストのプロパティ
public string ReceiveMessage
{
set
{
_receiveMessage = value;
StatusLabel.Text = "家の人から返答がございました。";
// 表札下のラベルにメッセージを表示
replyShowLabel.Text = _receiveMessage;
}
get
{
return _receiveMessage;
}
}
}// インターホンフォーム
public partial class InterPhoneForm : Form
{
// メンバ変数
private string _interphoneMessage;
// 玄関フォームのインスタンス
public MayButtonForm mbf;
// 通話/終了ボタンを押した時の処理
private void ReplySendButton_Click(object sender, EventArgs e)
{
MayButtonForm mbf = (MayButtonForm)this.Owner;
if(mbf != null)
{
// フラッシュラベルの色を黒に戻す
FlashLabel.BackColor = Color.Black;
if (ReplyInputBox.Text == "")
{
// 何も入力していない場合は終了する
Close();
mbf.Close();
}
else if(ReplyInputBox.Text != "")
{
// メッセージが入力されている場合は送信する
var replymessage = ReplyInputBox.Text;
mbf.ReceiveMessage = replymessage;
// メッセージ履歴ボックスにメッセージ追加
MessageBoxTextAppend(replymessage, "interphone");
InterphoneStatusLabel.Text = "送信しました";
ReplyInputBox.Text = "";
inputReplyCheck.Checked = false;
}
}
}
}プログラムの処理は次の順番で進みます。
- 両方のフォームにメッセージを保持するためのメンバ変数を定義します
- インターホンフォームから玄関フォームに値を戻すときに、玄関フォームのオブジェクトを参照する必要があるため、Ownerプロパティに玄関フォームのオブジェクトを設定します。
- 通話/終了ボタン(ReplySendButton)が押されたときにOwnerプロパティから玄関フォームのオブジェクトを取得します。
- インターホンフォームのテキストボックス(ReplyInputBox)にメッセージが入力されていれば玄関フォームにあるメンバ変数のプロパティへメッセージをセットする
- 玄関フォームで受け取ったメッセージをメンバ変数に保持した後にTextメソッドを使って表札下のラベル(replyShowLabel)にメッセージを表示
このプログラムを実装した結果、プロパティから値を保持するメンバ変数を使って値の受け渡しができることがわかりました。
インターホンフォームにもプロパティがあり、玄関フォームで入力ダイアログボックスから送信されたテキストをメッセージ履歴ボックスに追加します。
ちなみにInterphoneForm.csのコメントに書いてあるフラッシュラベルとは下画像の■を指します。点滅させたかったのですが、もくもく会で実装するには時間がかかりすぎました。

②③RichTextBox
メッセージ履歴ボックスはインターホンフォームのチェックボックスの上にあるテキストボックスです

玄関フォームで入力したメッセージを青色に、インターホンフォームで入力したメッセージを栗色に色分けして表示しています。
色分けを実装した理由はもくもく会で入力されたフォームによってメッセージの色が変わると説明したときにどのフォームから入力したかわかりやすくなると思ったためです。
この色分けを実装するために調べたところ通常のテキストボックスでは実装できず、RichTextBox(リッチテキストボックス)を使う必要がありました。
下リンクが実装する際に参考にした記事です。
RichTextBox の特定文字列の色を変更する – Visual C# プログラミング
リンク先のコードを参考にメッセージ履歴ボックス(sendMessageBox)にメッセージを追加するメソッドを書いたので以下に示します。
// メッセージ履歴ボックスにメッセージを追加するメソッド
private void MessageBoxTextAppend(string message, string formname)
{
string keyWord = message;
// メッセージ追加
sendMessageBox.AppendText(message);
// 改行追加
sendMessageBox.AppendText(Environment.NewLine);
int found = -1;
do
{
// 対象のRichTextBoxから、キーワードが見つかる位置を探します。検索開始位置は、前回見つかった場所の次からとします。
found = sendMessageBox.Find(keyWord, found + 1, RichTextBoxFinds.MatchCase);
// キーワードが見つかった場合は、その色を変更します。
if (found >= 0)
{
sendMessageBox.SelectionStart = found;
sendMessageBox.SelectionLength = keyWord.Length;
sendMessageBox.SelectionColor = formname == "entrance" ? Color.Blue : Color.Maroon;
}
else
{
break;
}
}
while (true);
}引数に入ったメッセージをAppendTextメソッドを使い追加します。改行も追加しないとメッセージが上書きされます。
その後メッセージ履歴ボックスに入っているテキストからキーワードを検索して、見つかった場合は色を変更します。
第二引数にentranceもしくはinterphoneが入っているので色分けは第二引数を見て行います。
メッセージ履歴ボックスに縦軸方向のスクロールがございますが、プロパティのScrollBarsで”Vertical”を指定すると実装できました。
以上の結果からメッセージの色分けを実装したい場合はTextBoxではなくRichTextBoxを使うと実装できるということがわかりました。
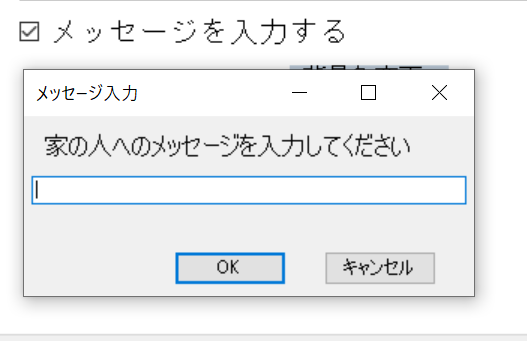
③入力ダイアログボックス
玄関フォームでチェックボックスを入れたときに表示され、メッセージの送信が可能なダイアログを実装しました。

いちいちチェックを入れてテキストボックスの表示非表示を切り替えるのが煩わしく感じていました。テキストの入力状態によって送信ボタンを表示する処理もあったため、メッセージを送信するためのダイアログがあれば送信に必要な処理だけ実装できると考えました。
「C# テキスト ダイアログ」で検索したところ以下の記事がヒットしました。
記事のコードをラベルやテキストボックスの大きさ以外コピペしてテキスト入力ダイアログを実装したため本記事でコードを記載することは難しいです。
この実装からダイアログボックスは自作できることがわかりました。
自作ダイアログボックスはサイズを決めてラベルやテキストなど必要な部品を乗せたものを表示し、最後に呼び出し元に返すと実装できます。
ダイアログからOKボタンを押すとインターホンフォームにあるプロパティにメッセージがセットされ、メッセージ履歴ボックスに追加されます。
④閉じる処理
閉じる処理についてはCloseメソッドを使いました。
ただしインターホンフォームを閉じるときに玄関フォームも同時に閉じないとメッセージを入力して送信したときにSystem.ObjectDisposedExceptionエラー、つまりメッセージ履歴ボックスにアクセスできないというエラーが発生します。
そのためOwnerプロパティから取得した玄関フォームのオブジェクトにCloseメソッドを使い玄関フォームも同時に閉じます。
解説は以上になります。
他にもステータスメッセージの表示がございますが、講座の振り返りであり新しく学んだ内容ではないため省略します。
このプログラムを実装してフォーム間の値受け渡しへの理解が深まりました。
データベースを指定できれば、入力したテキストの保存も可能になります。SQLServerを繋いでデータ操作をする方法を学習した際に追々取り組みます。
背景色変更
背景色変更は別の動画にしました。再生して動画を見た方が解説がわかりやすくなります。
日々玄関の色が変われば家を出るときにより面白くなるかな、といった具合の遊び機能です。
変更ボタンを押したときにランダムに背景色を生成する処理を呼び出し、返り値をBackColorメソッドを使ってフォームに適用します。
「C# 背景色 ランダム」で検索すると以下の記事がヒットしました。
記事のコードをコピペして呼び出したところ実際にフォームの背景色が動画のように変わり面白いと思いました。
個人で開発するアプリに必要な機能だけでなく遊び機能も備わっていれば一風変わって面白いです。
どうせなら遊び心も入れた方がホタルたちも喜びます。
今後の学習
最初に述べたようにFigmaの学習を始めます。
Udemyで下記リンクの講座を購入しましたので講座からFigmaの基本的な操作、アプリ画面の作りこみ等を学びます。
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能
5/11、もくもく会前にセールだったので「デザインきれいに書きたい、もっと楽にアプリの設計図を書きたい」と思って購入しました。
C#でSQLServerやMVVMを先に学習してからと考えていました。
思い立ったが吉日、さっそく始めます。次のもくもく会ではFigmaの画面でアプリ案を見せて解説することが目標です。
他にセールで購入した講座のリンクを並べますので、気になる方は確認願います。
C#のWindowsフォームでMVVMをする方法:一緒に作るWindowフォームのMVVMフレームワーク
MALIMO トマトのおでん
もくもく会終了後、MALIMOという飲食店に入りました。
以前のもくもく会でも食事したお店です。
入ると以前座っていた席に案内されました。来た事を覚えていたようで好感触を覚えました
今回は関東煮(おでん)を食べました。
前回はすき焼きのお店と紹介されたのですき焼きを食べましたが、今回は文字が大きく主力だと思われる関東煮を食べることに決めていました。
名物「トマトのおでん」、玉子、こんにゃく、じゃが芋、厚揚げ、ごぼ天、白ご飯を注文しました。
トマト🍅のおでんは煮込まれたトマトがとろけてニコニコしました。ニンニク入りのスープもトマトの甘味を強くしていました。
普段は切った冷たいトマトを食べるのが習慣になっています。単純に好物だから食べ続けています。血液の流れを良くするといった抗酸化作用のあるリコピンが含まれるといった栄養価という点も見逃せませんが好物だから。
しっかり熱の通ったトマトは普段味わえない中々斬新な体験になりました。
名物と呼ばれるのはMALIMOを開く前におでん店を開いており、その時の名物メニューだったためです。
もちろん他のおでんも厚みがあって食べ応えがあり、おでん出汁を絡めて口に入れることで体が温まりました。
お酒と合わせるともっと旨いと思いましたが、電車で乗り越しては困るためお冷で済ましています。
また行きたいお店😄。というよりもくもく会が終わった後に毎回行って常連になりたいくらいです。場所もPivot川西から5分以内にあるという立地の良さもあります。
ごちそうさまでした😋。最後に画像を載せます。
最後に
他の人の創作物を見るのは気づきを得られますね~
「自分はこうしたい」というよりも「こうすればより便利になる」といった具合に
その場にいて一緒に見ているからこそ心から湧き上がる熱があります
自分探しはしなくていい もうすでに自分は居る 自分のまま生きればいい
繰り返しになりますが、Figmaの学習を始めます。
まずはUdemyで購入した講座から、次に無料の教材の学習に入ります。
以上になります。
それでは最後まで読んでいただきありがとうございました。ほたー












