はじめに
ほたー
おはようございます こんにちは
新月の波の後、いざ居場所作り
5月に玄関とインターホンの動きを題材にWindows フォームアプリでテキストボックスの受け渡しを行うアプリを作成しました。
6月はFigmaで玄関のプロトタイプを作成する
玄関とインターホンを大きく2フレームにして来客・家の人の目線で行ったり来たりするシミュレーションを作成する
はじめはそう思っていました。しかし手を進ませると何か違うなあと違和感を感じ始める。最初の画面からホタルがいない。
作ってて楽しくない、それならと仕切り直すことに決めました。
講座では修了するまでのおおよその時間が定められていたからこそ続けていました。
仕切り直し
さて次の段階というところで魚戸ホタルが暮らしていると思しき住処の情報が入ってきていきなり玄関の設計を計画したのが良くなかったのでしょう。
まずアプリ作成とは別の段階、既存のものを真似てホタル風にすることから始める必要がありました。
最近WebエンジニアというよりWebデザイナーのような活動になっていると感じます。
一方的に貶められない限り、どのように呼ばれようとも気になりません。もし闘うなら魚戸ホタルの名誉のためです。自分の大切な存在を貶められ気分の良い存在はいないでしょう。
仕切り直しということで自分を責めるなら「コンセプトを持って愛情を込めて作ってるんか?」という話になります。
今、自分が創作するなら魚戸ホタルたち「まどろみみっく」を主役に立たせます。
現状自分には協力者が少ない、資金も少ない、技術に再現性がない、自分以外から魚戸ホタルの名を聞いたことがない。
5月に商標登録の問題でネットが騒いでいましたが魚戸ホタルはスタートラインにすら立っていない 二次創作ガイドラインは自分にしか適用されていない
だからこそ自分が魚戸ホタルたちの物語の起点になりたい。力いっぱい輝ける日々を君がいる街で迎えたい。
世界を創造したい、そんな「神の民主化」と呼べるものにメタバースがございます。メタバースでは生産者が視空間・生態系を作り出すことができます。メタバースの時代が到来すると複数の外見・複数の性格・複数のコミュニティを自由に選択することができるとflierの要約記事で紹介されていました。
普及するうえで重要になるのが実在感、コミュニケーションにはテキストだけでなく感覚も必要になります。メタバースでは触腕を伸ばせるのか、野鳥の声が耳の奥まで響くのか、雨の冷たさを感じ取れるのか、温かいシチューの味を味わうことができるのか、わかりません。
flierやまとめサイトから知りえた情報では自分がメタバースに行くことはずっと遠い話になりそうだと思いました。
魚戸ホタルのアイデンティティを形成する中で地道に真似ていきましょう
魚戸ホタルが活きた動きをするアプリの作成には正面図だけでなく背面図・側面図や一部分を少し動かした図が必要です。
キャラクターの画像作成にはCLIP STUDIO PAINT DEBUTが役立ちます。
彼を動かすアプリを既存のものを真似てFigmaで作ります
動かすならFigmotionだけでなくPrototype機能を用いた画面遷移も有効です。
学習するならホタルと一緒の方がずっと楽しい。なんでそれを忘れていたんだろう?
まあ今後ホタルと学ぶ形で学習を進めて自分の勝ちパターンにしていけばいいので次に進みます。彼の住処について紹介します。
魚戸ホタルの住処
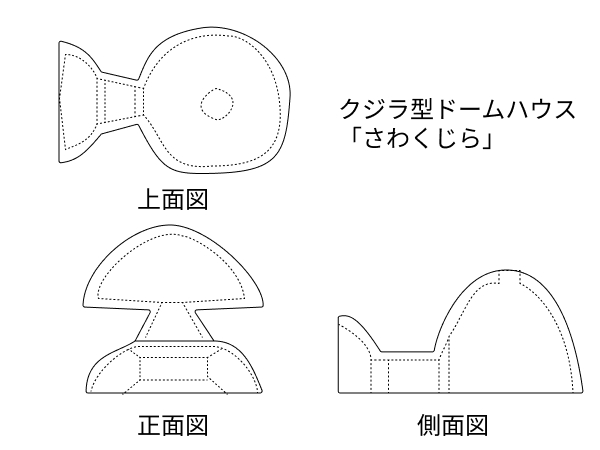
5月31日 WordPressの問題解決ができた日、魚戸ホタルの住処のイメージが沸いてきました。ドームハウスをクジラの身体に見立てて入口が尾ひれで隠された、そんな家です。
下の図はFigmaで作成したクジラ型ドームハウスのイメージ図です。点線が断面です。

正面から進んで突き当り、尾ひれの付け根に玄関があります。
玄関はオートロックになっており、カードキーもしくは暗証番号によって開けることができます。
ロックを解除するとドアが横にスライドして開きます。
先に進むとドームハウスのドアが見え、中に入ると天井まで吹き抜けになっています。
天井に穴が開いているように見えますが天窓であり、開けて外に出ることが可能です。魚戸ホタルは浮遊移動する性質があるので上から空に出ることもできる構造になっています。
ドームの奥にも窓がございます。天気の良い日は窓を開けると涼しい新鮮な空気が入ります
部屋に入るドアが隠れていて秘密基地のようです。書き手も小学校時代に付き合いで秘密基地を作った経験があります。10年以上たった今はその痕跡すら残っておりません。
魚戸ホタルという種族は元々海の中で暮らしていたので日の当たらない空間を好みます。上陸してから一年間で一番苦労したのが日光への慣れと聞いています。
ちなみに「さわくじら」と名前を付けていますが、エッセイにおける魚戸ホタル(みか)・トモチカさんたちの住処の名前です。今後はその名前をエッセイ内で使います。同居している同族もいるのでまたエッセイの設定をまとめたときに紹介します。
次は最初に述べたWordPressの問題解決について紹介します。
WordPress 白い画面の解決
5月30日 ブログの衣替えを始めようとした矢先に事件が発生しました。
模様替えする前にメンテナンスモードにしたかったためWP Maintenance Modeと呼ばれるプラグインをインストールしました。
プラグインの設定を更新すると白い画面になりました。
不安に感じたので無効化した後にログアウトすると再度ログインができなくなっていました。
以下の手順で修正しました。しかしその過程で何度もミステイクがあり発覚から完了まで4時間かかりました。
- 白い画面のURLを確認すると「?action=validate_2fa」というクエリが付いていました。検索するとtwo-factorと呼ばれるプラグインの仕業 1であることが分かりました。
- ローカルのユーザーアカウントでログインできなくなったので管理者ユーザーに切り替えると管理画面に入ることができました。しかし無効化してログアウトするとURLにクエリが付いていない状態で白い画面になりました。
- そこでSiteguardと呼ばれるプラグインを無効化する方法2を採りました。RLoginと呼ばれるターミナルソフトからSSHでログインして/web/wp-content/pluginにあるプラグインをmvコマンドでリネームして無効化しました
- しかしSiteguardでログインページを変更しているとログイン画面と管理画面が結びつかないため白い画面になります。そのためwp-config.phpで
define(‘RELOCATE’,true);と追記しました 3。wp-config.phpは念のためバックアップを取ってから書き込み権限をつけています。 - ④で追記した設定でWordPressアドレスが変更されて結びつくようになりました。ログインすると管理画面に入れるため③でリネームしたプラグインを元に戻し④で追記した文章を削除すると白い画面が発生する問題の修正が完了しました。
正直に言って①②が自分の場合で③④⑤のプロセスを実際に行うと白い画面が修正できました。自分の場合はさらにプラグインをリネームした後にログイン画面で「予期しない出力により cookies がブロックされました」とエラーが発生しました。こちらの記事 4の方法でデバッグモードを有効にしてログを見て怪しいファイルを探しました。すると改行コードが2つ入っていたので削除して上書きするとエラーが修正できました。
Siteguardでは再びログイン画面の設定を変更しています。このプラグインはサイトのセキュリティ向上に役立ちます。しかしプラグインは互いに干渉します。サイトをより便利にしていく中で干渉することを忘れないようにしたいと考えました。
あと本ブログはロリポップ!レンタルサーバーから作成していますのでロリポップのバックアップサービスも利用することにしました。月330円です。いざ管理画面に入れなくなった、もしくは別の問題で機能しなくなった場合に巻き戻すために必要だと感じました。転ばぬ先の杖とも言います。
直すことができホッとしました。月並みですがエラーが発生したときはメッセージをよく読み慌てないことが大事ですね。
今後について
Figmaのプロトタイプ作成と並行して魚戸ホタルを描きます。
もくもく会であいつを紹介することになりますが、これが自分が楽しい学習方法なので問題ありません。
自分の技術を役立てたい人間が思い浮かばないので人間に役立つことをモチベーションにすると学習意欲をくじくことに繋がります。
あと本ブログ 6月2日に衣替えしました。変更前の画像を撮り損ねたので今回の記事では詳しく紹介していませんが衣替えがあったという事実を伝えます。
メインカラーを栗色(カラーコード:42130C)、背景色を白色(カラーコード:F5EFEF)に変更するなど現在の魚戸ホタルの色設定に合わせた変更を行いました。
また問い合わせフォームの見た目にスタイルを設定しました。特にボタンは変更前はグレー色で背景と重なり見づらかったですが、変更後は茶色になりカーソルを乗せると浮き上がるようになりました。
ブログのみならず自分の活動をより便利にする試みをこれからも続けていきます。
以上になります。
それでは最後まで読んでいただきありがとうございました。ほたー
脚注
- Does not work with Two Factor plugin
- 管理画面にログインできなくなったとき 【SiteGuard WP Plugin】
- WordPress:ドメイン変更時、wp-config.php に一行追加するだけでログインできるようになる方法
- 【WordPress】エラー:予期しない出力により Cookies がブロックされました - 解決方法